
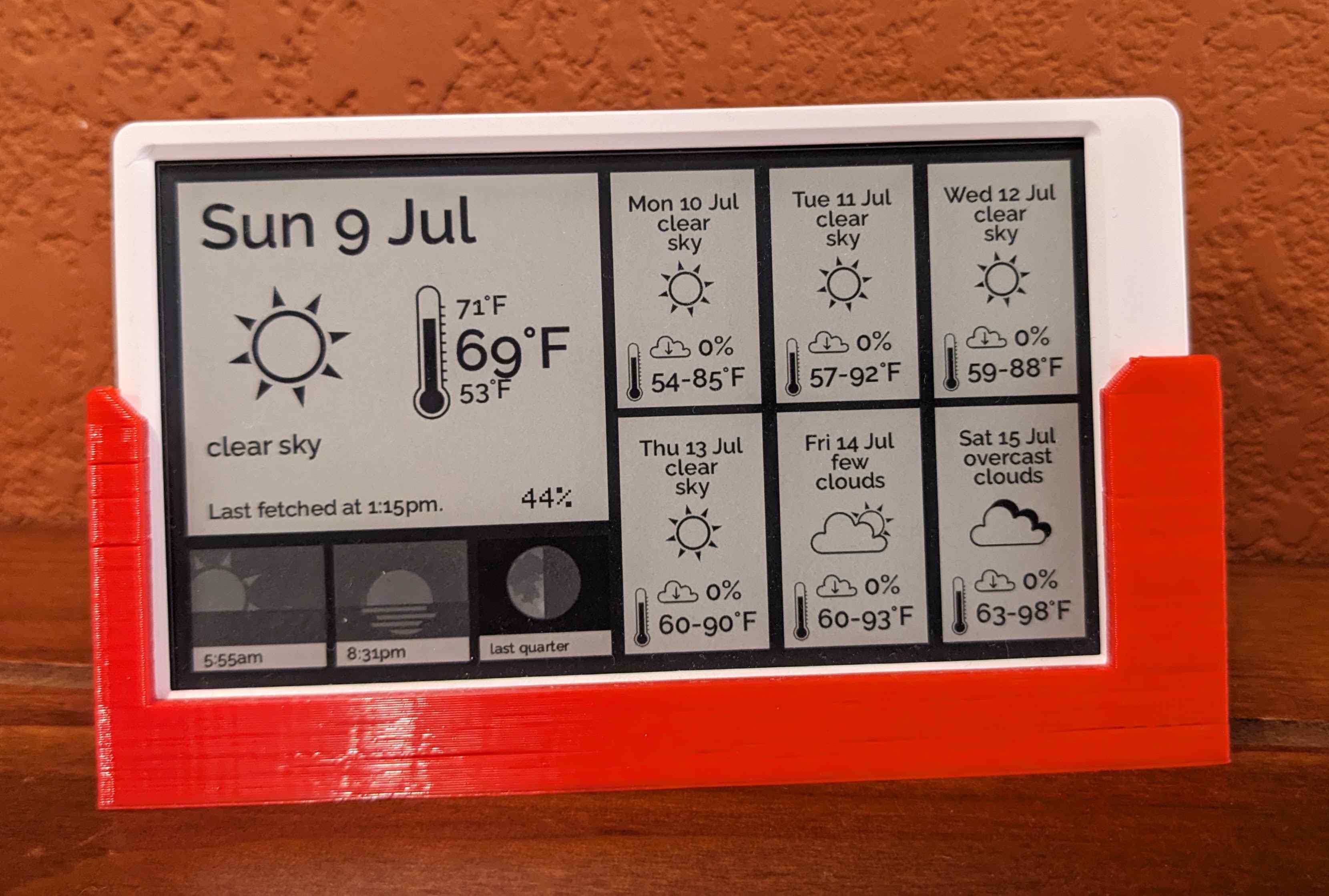
Weather Dashboard displayed on M5Paper
Today's computers are amazing, but sometimes I miss what it was like to write code when I started. I don't miss trying to cram my program into 4K of RAM, or having to save every change twice because cassette tape was unreliable, or having to link my programs by hand because there wasn't enough memory for both source and object code. What I do miss is having total control over the machine, from top to bottom. I miss not having to worry about an operating system, and having almost no layers between my code and the hardware. After all, hell is other people's code. (Except when it's not, of course.)
With that in mind, when I spotted the M5Paper hand-held computer from M5Stack, I decided to try a project on it. The battery-powered M5Paper has a 540 × 960 black-and-white e-ink display, 8MB of RAM, Wi-Fi, Bluetooth, and many other features. That's not much power compared to a modern laptop or server, but it's vastly more powerful than my TRS-80. There are built-in low-level APIs for graphics, networking, etc., so programming on it is not quite bare-metal. But it's close.

Building a weather display has become a cliché for embedded programmers, and for good reasons. It's not difficult, the result is useful, and it is a good way to explore a device's capabilities. So I got an API key from openweathermap.org, and figured out what data to display. But after a few hours of sketching, I admitted to myself that my graphic design skills were not up to the task.
I liked the logo that a Design Crowd artist had made for BALISP, so I decided to hire them for the weather dashboard, too. I sent them a description of what I wanted on the screen, and asked for an SVG mockup that I could then use as a template. Within three days, with just a little bit of feedback, they found me an artist (thanks, Natalia!) who sent me a great design and a set of weather icons.
My plan had been to have Scheme code on the M5Paper fetch data directly from openweathermap.org. But that was going to turn a small side project into a bigger project, so I searched for something easier. I found M5Paper Remote Dashboard (thanks, Martin!), a project on Github that fetches and displays a new JPEG from the web every fifteen minutes. All I had to do was compile it with my Wi-Fi credentials and URL. On my web server, I wrote Scheme code that fetches the weather data, generates an SVG image, converts it to JPEG, and serves it on demand. Between fetches, the M5Paper goes into deep sleep, but the e-Ink display stays "on," so the battery lasts well over a week.
I found a design for a stand for the M5Paper (thanks, Neal!), printed it on a 3D printer at Hacker Dojo, and was done.
This project was fun, but I haven't quite gotten back to the feeling of working close to the bare metal. What I still want to do is to get a Scheme REPL running on the M5Paper, with all the graphics, networking, and other hardware accessible. That would truly be back to the future.